
안녕하세요! 일하기 싫은 마케터 섭입니다. Google 스프레드시트는 간단한 데이터 관리 도구를 넘어, 앱 스크립트(Apps Script)를 활용하면 강력한 자동화 플랫폼으로 변신합니다. 특히, 사용자 지정 메뉴를 추가하면 누구나 쉽게 자동화 작업을 실행할 수 있습니다. 이번 글에서는 스프레드시트, 앱 스크립트, 자동화라는 세 가지 키워드를 중심으로 UI를 추가하는 방법을 소개합니다.
1. 스프레드시트와 앱 스크립트의 소개
스프레드시트에서 앱 스크립트 활용하기

Google 스프레드시트는 단순히 데이터를 관리하는 도구가 아니라, 앱 스크립트를 통해 자동화 작업을 손쉽게 처리할 수 있습니다. 앱 스크립트는 JavaScript 기반으로 Google Workspace 도구(Gmail, 캘린더, 드라이브 등)와도 쉽게 연동됩니다.
2. 스프레드시트 UI를 자동화로 개선하는 이유
- 반복 작업을 줄이고 시간을 절약.
- 데이터를 효율적으로 처리.
- 사용자 친화적인 인터페이스(UI)로 작업을 간소화.
이번 프로젝트의 핵심은 스프레드시트에 앱 스크립트로 사용자 정의 메뉴를 추가하고, 데이터 초기화 및 계산 작업을 자동화하는 것입니다.
3. 스프레드시트 UI 자동화 구현 단계
3 - 1. 스프레드시트에서 앱 스크립트 열기
스프레드시트와 앱 스크립트를 연결하려면 다음 단계를 따라야 합니다

- Google 스프레드시트 열기: 스프레드시트의 데이터를 처리할 준비를 합니다.
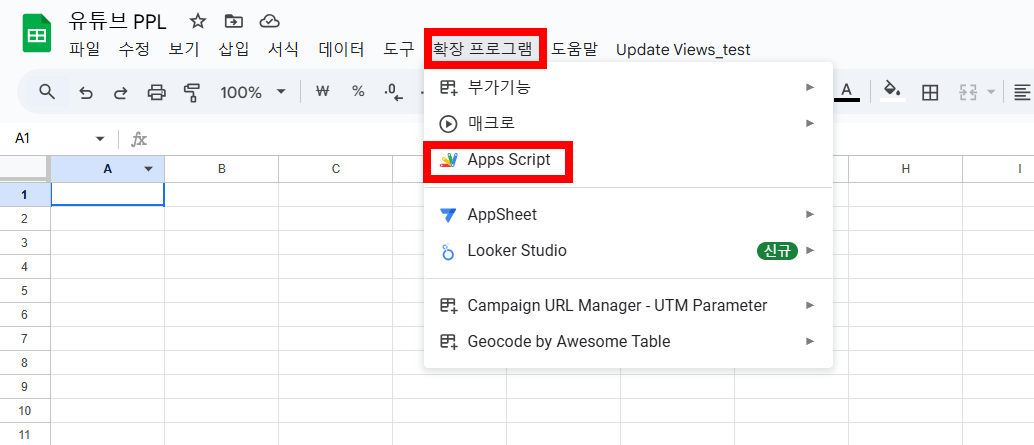
- 앱 스크립트 열기: 상단 메뉴에서 확장 프로그램 > Apps Script를 클릭합니다.
앱 스크립트 편집기가 열리면 이 스프레드시트와 연결된 프로젝트가 생성됩니다.
3 - 2. 앱 스크립트를 작성하여 스프레드시트 자동화
아래 코드는 스프레드시트 데이터를 처리하고 UI 메뉴를 추가하는 기능을 구현한 예제입니다.
function updateDailyViewsDifference() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sourceSheet = ss.getSheetByName('원본소스');
var targetSheet = ss.getSheetByName('테스트');
if (!sourceSheet || !targetSheet) {
throw new Error('해당 시트를 찾을 수 없습니다.');
}
// 타겟 시트 초기화 (B5부터 모두)
var targetLastRow = targetSheet.getLastRow();
var targetLastColumn = targetSheet.getLastColumn();
if (targetLastRow >= 5) {
targetSheet.getRange(5, 2, targetLastRow - 4, targetLastColumn - 1).clearContent();
}
// 데이터 처리 및 계산 (B5부터 모두)
var dataRange = sourceSheet.getRange(5, 2, sourceSheet.getLastRow() - 4, sourceSheet.getLastColumn() - 1);
var data = dataRange.getValues();
var targetValues = [];
for (var col = 0; col < data[0].length; col++) {
var columnValues = [];
var previousValue = null;
for (var row = 0; row < data.length; row++) {
var currentValue = data[row][col];
columnValues.push(previousValue !== null ? Math.abs(currentValue - previousValue) : "");
previousValue = currentValue;
}
targetValues.push(columnValues.map(val => [val]));
}
// 처리 결과를 타겟 시트에 작성 (B5부터 모두)
for (var i = 0; i < targetValues.length; i++) {
targetSheet.getRange(5, targetSheet.getLastColumn() + 1 + i, targetValues[i].length, 1).setValues(targetValues[i]);
}
}
// 사용자 정의 메뉴 추가 - UI에 추가 부분
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Update Views') // 사용자 정의 메뉴 이름
.addItem('Update Daily Views', 'updateDailyViewsDifference') // 메뉴 항목
.addToUi();
}3 - 3. 앱 스크립트를 스프레드시트에 연결

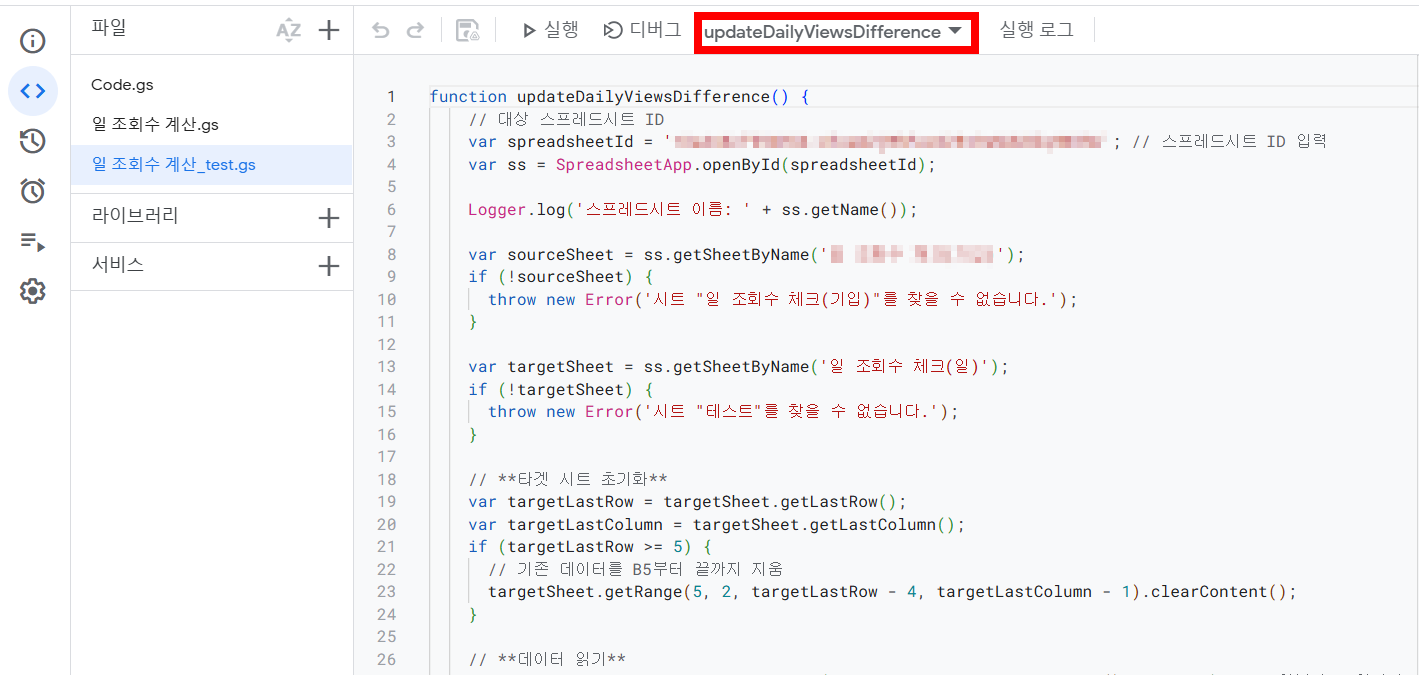
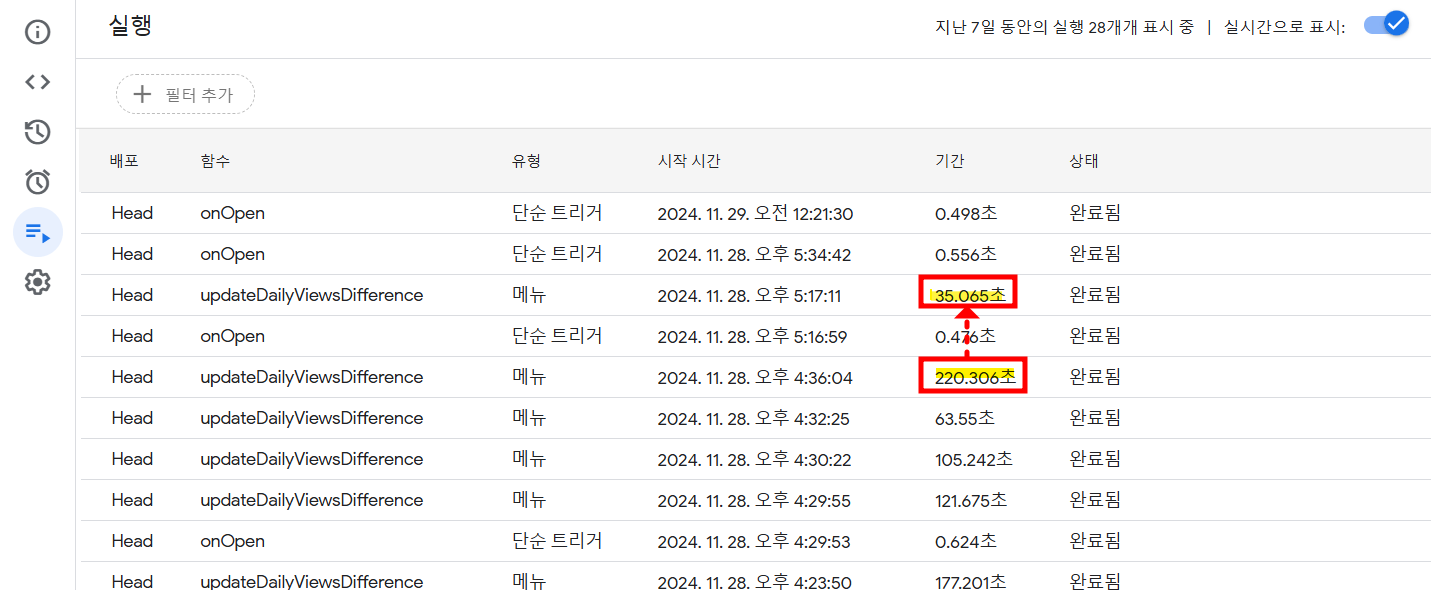
- 작성한 코드를 저장합니다. 이때, 위 이미지의 빨간색 부분 처럼 대표 function을 선택합니다.
- 작업 중인 스프레드시트로 돌아가 새로고침하면 상단 메뉴에 "Update Views"라는 사용자 지정 메뉴가 나타납니다.
(이 부분은 코드에서 사용자 정의 메뉴 추가 - UI에 추가 부분 참고) - 메뉴를 클릭하여 자동화 작업을 실행할 수 있습니다.
3 - 4. UI 자동화 테스트
- 데이터 입력: 스프레드시트에 임의의 데이터를 입력합니다.
- 메뉴 실행: 상단 메뉴에서 Update Views > Update Daily Views를 클릭합니다.
- 결과 확인: 타겟 시트에 데이터가 처리되고 새 열에 계산 결과가 표시됩니다.

4. 스프레드시트와 앱 스크립트 자동화의 활용 방안
업무 자동화를 위한 활용

저는 스프레드 시트에서 A:BLZ367에 데이터가 있었고 이것이 계속 늘어나는 상황이였습니다. 이를 스프레드 시트의 계산함수로 처리 하기에는 많이 버벅여 이를 앱스크립트를 활용해 문제를 해결했습니다. 저와 같은 방법이 아니어도, 아래와 같은 방식으로 사용할 수 있습니다!
그리고 UI로 버튼을 따로 빼 앱스크립트로 다시 들어가지 않아도 됩니다!
- 반복 작업 감소: 매일 반복적으로 처리하는 데이터를 자동화.
- 데이터 분석: 조회수 변화율, 판매량 증가율 등의 계산.
- 보고서 생성: 데이터 요약 보고서를 자동으로 작성.
다른 도구와 연동
Google 스프레드시트는 Gmail, 캘린더, Google 드라이브 등과도 쉽게 연동됩니다. 예를 들어:
- 이메일 알림 전송
- 클라우드 저장소에 결과 저장
5. 자동화 스프레드시트를 통한 생산성 향상

스프레드시트와 앱 스크립트를 활용한 UI 자동화는 반복 작업을 줄이고 업무 효율성을 극대화하는 데 큰 도움을 줍니다. 특히, 사용자 정의 메뉴를 추가해 작업을 간단히 실행할 수 있다는 점에서 초보자도 쉽게 활용할 수 있습니다.
Google 스프레드시트와 앱 스크립트를 사용하면 누구나 쉽고 빠르게 UI를 추가하고 자동화를 구현할 수 있습니다. 지금 바로 앱 스크립트를 활용해 스프레드시트를 자동화하고 업무의 효율성을 높여보세요!
오늘도 읽어주셔서 감사합니다. 뒷모습의 아름다움을 담는 디지비션 =)
사진 계정 : @digibition (Instagram)
네이버 블로그 : @일하기 싫은 마케터, 섭
일하기 싫은 마케터, 섭 : 네이버 블로그
사진, 커피, 그리고 광고를 좋아합니다. 마케팅에 대한 내용은 아래 블로그에서 진행중입니다! https://bit.ly/3Xfz3uV
blog.naver.com
'마케팅 > 빅데이터' 카테고리의 다른 글
| 앰플리튜드를 이용한 그로스해킹 | AB180 | 원티드강의 (0) | 2021.04.06 |
|---|---|
| 크롤링과 텍스트 마이닝을 통해 본 만우절 커피 키워드 (0) | 2021.04.04 |
| 하워드 라인 골드의 Smart Mob | 선과 악의 Mob | 4차 산업에 대한 이해 (0) | 2021.01.28 |
| 파이썬 티스토리 일괄 수정 (1) | 톤앤 매너 맞추기 (0) | 2021.01.15 |
| 영화 '머니볼' | 데이터로 야구를 보다. (0) | 2020.12.15 |




댓글